DotCMS: Difference between revisions
No edit summary |
|||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
dotCMS 2.0 is the | dotCMS 2.0 is the University's content management system for creating and updating webpages. | ||
==New Users== | |||
If you have not already received access to your department website, please contact the Help Desk (x4357) for further instructions. | |||
If you have not already received access to your department website, please contact the | |||
You can access the dotCMS from any computer, on or off campus. Please start with the documentation below and contact us for further assistance and personal training where required. | You can access the dotCMS from any computer, on or off campus. Please start with the documentation below and contact us for further assistance and personal training where required. | ||
[http://www.wpunj.edu/admin Log-in for the dotCMS] | [http://www.wpunj.edu/admin Log-in for the dotCMS] | ||
=== Branding Guidelines === | === Branding Guidelines === | ||
| Line 15: | Line 13: | ||
Your website has a certain amount of pre-defined content as part of our standard template. Should you choose to <br/> | Your website has a certain amount of pre-defined content as part of our standard template. Should you choose to <br/> | ||
start branding some of your content, you must follow our branding guidelines. The full documentation is available <br/> | start branding some of your content, you must follow our branding guidelines. The full documentation is available <br/> | ||
in WPConnect. For the most part, you will need to follow the color guides. | in WPConnect. For the most part, you will need to follow the color guides, an example is listed to the right. | ||
[[image:Webcolors.JPG|thumb|right]] | [[image:Webcolors.JPG|thumb|right]] | ||
| Line 30: | Line 28: | ||
form fields to add any public widget we have available. | form fields to add any public widget we have available. | ||
== Support Tickets == | == Support and Documentation == | ||
All support and tutorials are available on this wiki and through the Web Help Desk system. | |||
=== Support Tickets === | |||
All of our CMS support is now handled through the [http://www.wpunj.edu/helpdesk Web Help Desk software]. | All of our CMS support is now handled through the [http://www.wpunj.edu/helpdesk Web Help Desk software]. | ||
| Line 44: | Line 46: | ||
[[image:Cmswebhelp.JPG]] | [[image:Cmswebhelp.JPG]] | ||
== | === Documentation === | ||
[http://www.wpunj.edu/dotAsset/2586dcdf-b3d6-4be0-a988-487158b81e93.pdf Accessing and Navigating the CMS [pdf]] | [http://www.wpunj.edu/dotAsset/2586dcdf-b3d6-4be0-a988-487158b81e93.pdf Accessing and Navigating the CMS [pdf]] | ||
| Line 85: | Line 87: | ||
<br/> | <br/> | ||
[[DotCMS-InlineContentEditing]] | [[DotCMS-InlineContentEditing]] | ||
'''Contents:''' Learn how to use teh inline content editing tools | |||
== Video tutorials == | <br/> | ||
<!-- | |||
=== Video tutorials === | |||
[http://www.wpunj.edu/dotAsset/a2b4b234-0a3b-4fcd-b898-bbc7d01c6ccf.swf dotCMS 2.0 upgrade overview / editing content] | [http://www.wpunj.edu/dotAsset/a2b4b234-0a3b-4fcd-b898-bbc7d01c6ccf.swf dotCMS 2.0 upgrade overview / editing content] | ||
| Line 93: | Line 99: | ||
[http://www.wpunj.edu/dotAsset/f48efc2d-deb2-4eb6-94c9-2918b375f79b.swf File upload and linking ( images, pdfs, links )] | [http://www.wpunj.edu/dotAsset/f48efc2d-deb2-4eb6-94c9-2918b375f79b.swf File upload and linking ( images, pdfs, links )] | ||
--> | |||
[[Category:dotCMS]] | [[Category:dotCMS]] | ||
[[Category: | [[Category:Help Desk]] | ||
Latest revision as of 11:47, 5 April 2019
dotCMS 2.0 is the University's content management system for creating and updating webpages.
New Users
If you have not already received access to your department website, please contact the Help Desk (x4357) for further instructions.
You can access the dotCMS from any computer, on or off campus. Please start with the documentation below and contact us for further assistance and personal training where required.
Branding Guidelines
Your website has a certain amount of pre-defined content as part of our standard template. Should you choose to
start branding some of your content, you must follow our branding guidelines. The full documentation is available
in WPConnect. For the most part, you will need to follow the color guides, an example is listed to the right.

Use of Templates
Unless otherwise permitted, you must use our standard templates in all of your web pages.
Widgets and Special Content
At times you may wish to include special content, such as event feeds or slideshows. We make
certain code available to use though Widgets. Contact use for help in setting up a slideshow or
event feed. You may also choose to "Add Widget" to any content area you wish and follow the
form fields to add any public widget we have available.
Support and Documentation
All support and tutorials are available on this wiki and through the Web Help Desk system.
Support Tickets
All of our CMS support is now handled through the Web Help Desk software.
To make a request for support please follow the link above, log in, and fill out the ticket request form.
This will route your ticket through the appropriate person for resolution.
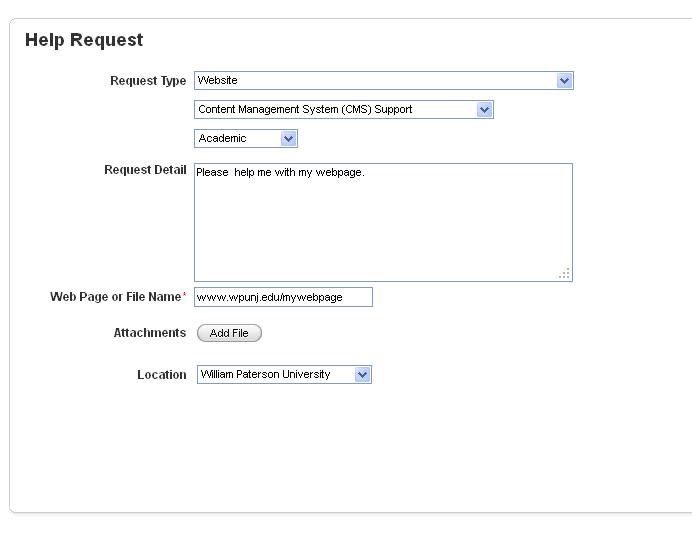
Here is an example form filled out, you need to select "Website" for the type of request and then
fill out the additional fields. Please make sure you add the link to the page or website where you
are encountering an issue.
Documentation
Accessing and Navigating the CMS [pdf]
Contents: Access CMS using a web browser; Use your WPUNJ credentials to log in; Select Website tab; Identify and navigate the CMS (Map)
Editing Files and Folders [pdf]
Contents: Access the CMS; Map of files and folders; Creating folders; Creating HTML pages; Adding new content;
Editing Text; Adding a hyperlink;
Multiple content areas; Loading images and files; Adding a banner image;
Adding a navigation bar; Finished product; Exit Gently
Save/Assign, Save/Publish [pdf]
Contents: Save/assign - adding edited documents to the workflow for approval; Save/publish - review and publish edited documents from the workflow
Inserting Images and Files [pdf]
Contents: Loading images and files for display on the university webpage
Creating and editing navigation menus [pdf]
Contents: Designate a file, folder, or link for display on the menu; set menu order; create a sub-menu; add a menu to a new webpage
Creating and editing page banners and labels [pdf]
Contents: Create a new banner; deploy banners; create and edit page labels; delete label
Add a function to the Calendar of Events [pdf]
DotCMS-InlineContentEditing
Contents: Learn how to use teh inline content editing tools