Illumira (formerly NJVid): Difference between revisions
| Line 60: | Line 60: | ||
===Instructions=== | ===Instructions=== | ||
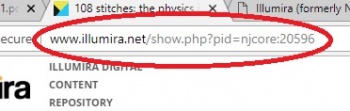
Copy the URL of the media you wish to embed. | 1. Copy the Illumira URL of the media you wish to embed. | ||
<div style="width:350px"> | <div style="width:350px"> | ||
[[Image: | [[Image:IllumiraURL.jpg|center|350px]] | ||
</div> | </div> | ||
Login to Blackboard [http://bb.wpunj.edu]. | 2. Login to Blackboard [http://bb.wpunj.edu]. | ||
3. Go to the course or organization that you are editing. | |||
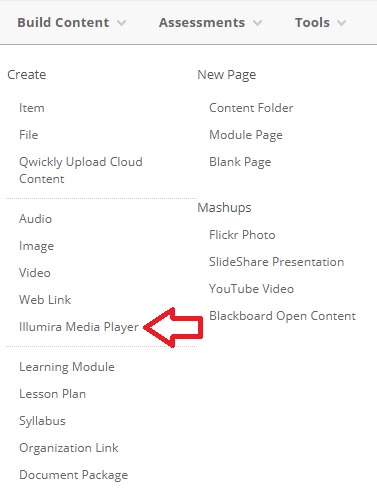
Click on or create the content area where you want to place videos for your course. Highlight the ''Build Content'' button and select ''Illumira Media Player'' from the drop-down menu. | 4. Click on or create the content area where you want to place videos for your course. | ||
5. Highlight the ''Build Content'' button and select ''Illumira Media Player'' from the drop-down menu. | |||
<div style="width:386px"> | <div style="width:386px"> | ||
| Line 76: | Line 78: | ||
</div> | </div> | ||
At the ensuing interface, enter '''only''' a ''Name'' to serve as the title of your video, and a description (optional), such as an instruction for your students to read, and then click ''Submit''. | 6. At the ensuing interface, enter '''only''' a ''Name'' to serve as the title of your video, and a description (optional), such as an instruction for your students to read, and then click ''Submit''. | ||
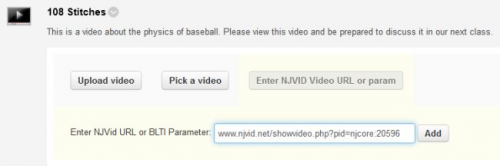
7. At the next interface, scroll down to the recently created video entry and click the button labeled ''Enter Media URL or param''. | |||
8. In the subsequent text box, paste the URL of the video that you copied in the first step. | |||
<div style="width:500px"> | <div style="width:500px"> | ||
| Line 84: | Line 88: | ||
</div> | </div> | ||
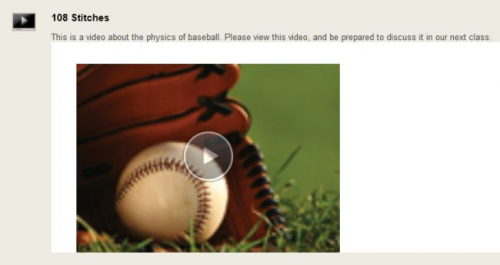
Press enter on your keyboard. The page will refresh and the video will appear embedded within your Blackboard course shell. (Note: You might need to press the back button on your browser). Students will be able to watch the video in this content area when they log in. | 9. Press enter on your keyboard. The page will refresh and the video will appear embedded within your Blackboard course shell. (Note: You might need to press the back button on your browser). Students will be able to watch the video in this content area when they log in. | ||
<div style="width:500px"> | <div style="width:500px"> | ||
Revision as of 09:56, 18 September 2018
Illumira [1] is a multimedia Web portal and digital repository that hosts and streams educational content to higher education institutions. It is administered by New Jersey's research and education network NJEDge.Net [2]. Illumira was originally known as NJVid and underwent a name change in summer 2018. Collaborative development on NJVid occurred from 2008 - 2011 among William Paterson University, Rutgers University and NJEDge.Net, with initial funding provided by a grant from the Institute of Museum and Library Services. NJEDge.Net assumed sole administrative responsibility in 2011.
General Introduction
Note: The information contained in the following video is valid for Illumira even though the video was created when Illumira was known as NJVid.
Finding media
Users can locate media via a search or browse. To conduct a search, enter a search term or phrase into the text box near the top right-hand corner of the home page. To browse, at the top menu, mouse over Collections, then click All collections and then William Paterson University of New Jersey collection. Use the sub-collections within the right-hand menu to navigate.
Signing in
Some media on Illumira is password protected to prevent unauthorized access. To sign in, mouse over Login and click Institutional Login. At the subsequent screen, click William Paterson University from the drop-down menu that reads Choose your institution, and click Select. At the ensuing authentication screen, enter your WPU username and password and click Login.
Classifications of media
There are three different classifications of media on Illumira, each governed by its own set of access permissions and user interactivity.
Commons
These works are open to the general public, and viewing of them is unrestricted. Media of this type tend to be created by the university and uploaded to serve the interests of the general public. Media in the Commons also include orphaned works and works permitted to be made openly accessible by their copyright holders. To locate media of this type, navigate to the WPU sub-collections as described in Finding media. Most WPU-affiliated media not included in the Cheng Library subcollection belongs to the William Paterson University Media Commons.
Commercial media
The university licenses educational media from commercial producers and distributors for curricular use. Access to these works tends to require user login. To browse commercial videos, navigate to the Cheng Library subcollection.
Learning on demand
Faculty and enrolled students can upload their own videos to Illumira for online playback. This type of user engagement with Illumira is referred to as Learning on Demand. A user must be granted uploading privileges to participate in Learning on Demand. Please contact IRT's Digital Collection Manager, Tom Nemeth, at campus extension x2416 or email NemethT@wpunj.edu for more information, or submit a help desk ticket at help.wpunj.edu.
Advanced Features
Playlists
Playlists enable the user to add videos to a user-created collection that is unique to the user. When the user accesses the collection, the videos play in succession. Users have the option to re-order media in their playlists.
Starred media
Stars function the same as webpage bookmarks. When a user assigns a star to a video, the video is saved to the Starred Media section of the user's account for quick access later on.
Clips
Clips are user-created excerpts of media. The user uses the time code widget to stipulate the beginning- and end-points of a clip, as well as assign a title and description to the clip. The clip will be saved to the user's account.
Embed
A user can embed Illumira-hosted media into a Web page using the provided embed code.
Embedding into Blackboard
Faculty can place Illumira media directly into their Blackboard course shells. This lets students view the media within Blackboard without having to exit out to Illumira.
Watch a video tutorial on embedding Illumira videos into Blackboard, or follow the step-by-step instructions in text form below.
Note: This video was originally authored for NJVid, but the steps remain the same for Illumira.
Instructions
1. Copy the Illumira URL of the media you wish to embed.
2. Login to Blackboard [3].
3. Go to the course or organization that you are editing.
4. Click on or create the content area where you want to place videos for your course.
5. Highlight the Build Content button and select Illumira Media Player from the drop-down menu.
6. At the ensuing interface, enter only a Name to serve as the title of your video, and a description (optional), such as an instruction for your students to read, and then click Submit.
7. At the next interface, scroll down to the recently created video entry and click the button labeled Enter Media URL or param.
8. In the subsequent text box, paste the URL of the video that you copied in the first step.
9. Press enter on your keyboard. The page will refresh and the video will appear embedded within your Blackboard course shell. (Note: You might need to press the back button on your browser). Students will be able to watch the video in this content area when they log in.