DotCMS-ContactForm: Difference between revisions
Jump to navigation
Jump to search
| Line 25: | Line 25: | ||
To use the HTML simply copy and paste the following into the CODE mode of the content editor. | To use the HTML simply copy and paste the following into the CODE mode of the content editor. | ||
You will want to change the contact details to suite the person its for. | |||
<table> | <table> | ||
<tr> | <tr> | ||
<td> | <td> | ||
<p> | <p>Steve, Smith</p> | ||
</td> | </td> | ||
<td> | <td> | ||
<p> | <p>Assistant</p> | ||
</td> | </td> | ||
<td> | <td> | ||
| Line 41: | Line 43: | ||
<td> | <td> | ||
<form action="http://www.wpunj.edu/form/contact-form.dot" method="post" > | <form action="http://www.wpunj.edu/form/contact-form.dot" method="post" > | ||
<input type="hidden" name="to" value=" | <input type="hidden" name="to" value="smiths@wpunj.edu" /> | ||
<input type="hidden" name="person" value=" | <input type="hidden" name="person" value="Steve, Smith" /> | ||
<input type="submit" class="contactSubmitButton" value="Email" name="submit" /> | <input type="submit" class="contactSubmitButton" value="Email" name="submit" /> | ||
</form> | </form> | ||
Revision as of 11:39, 11 December 2012
The contact form can used as a stand alone piece of HTML code or as a template.
Using the Contact Form Template
First, create a new HTML page like normal.
When you are selecting the Template, start typing in "Contact" and you should see the Contact Form template like below.
After the page is created, go to the center column and start adding content like normal.
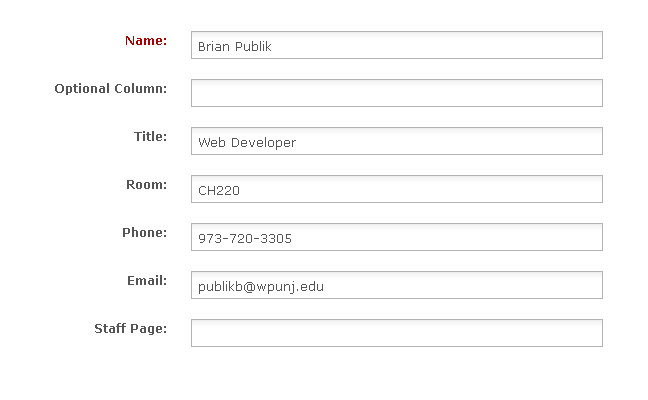
Instead of web page content, you will be presented with a form as follows :
Simply enter the person's contact information.
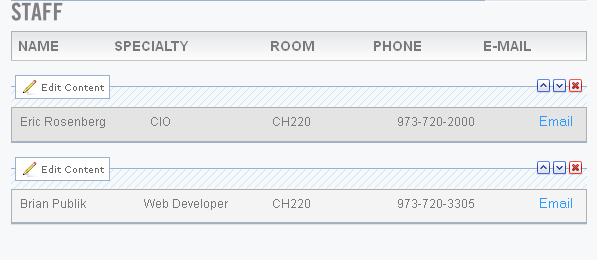
The end result will look similiar to this :
Using the Contact Form HTML
To use the HTML simply copy and paste the following into the CODE mode of the content editor.
You will want to change the contact details to suite the person its for.
|
Steve, Smith |
Assistant |
973-720-2000 |
<form action="http://www.wpunj.edu/form/contact-form.dot" method="post" > <input type="hidden" name="to" value="smiths@wpunj.edu" /> <input type="hidden" name="person" value="Steve, Smith" /> <input type="submit" class="contactSubmitButton" value="Email" name="submit" /> </form> |