DotCMS-ContactForm
The contact form can used as a stand alone piece of HTML code or as a template.
Using the Contact Form Template
First, create a new HTML page like normal.
When you are selecting the Template, start typing in "Contact" and you should see the Contact Form template like below.
After the page is created, go to the center column and start adding content like normal.
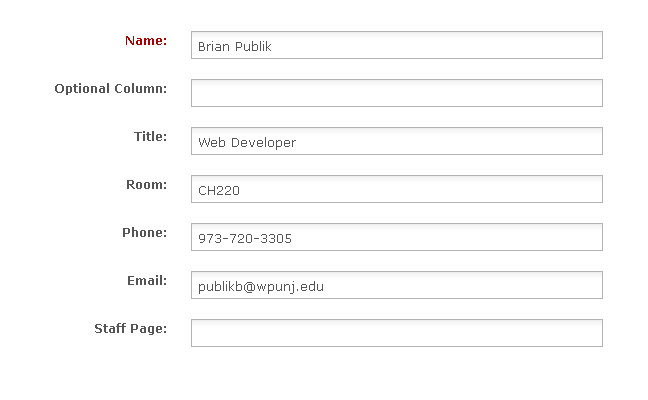
Instead of web page content, you will be presented with a form as follows :
Simply enter the person's contact information.
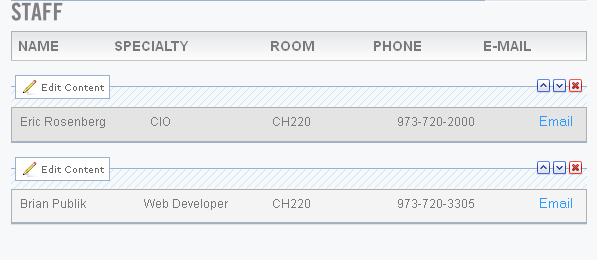
The end result will look similiar to this :
Using the Contact Form HTML
To use the HTML simply copy and paste the following into the CODE mode of the content editor.
|
Eric, Rosenberg |
CIO |
973-720-2000 |
<form action="http://www.wpunj.edu/form/contact-form.dot" method="post" > <input type="hidden" name="to" value="rosenberge@wpunj.edu" /> <input type="hidden" name="person" value="Eric, Rosenberg" /> <input type="submit" class="contactSubmitButton" value="Email" name="submit" /> </form> |