DotCMS-ContactForm: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 8: | Line 8: | ||
When you are selecting the Template, start typing in "Contact" and you should see the Contact Form template like below. | When you are selecting the Template, start typing in "Contact" and you should see the Contact Form template like below. | ||
[[image:Template.PNG | [[image:Template.PNG]] | ||
After the page is created, go to the center column and start adding content like normal. | After the page is created, go to the center column and start adding content like normal. | ||
| Line 20: | Line 20: | ||
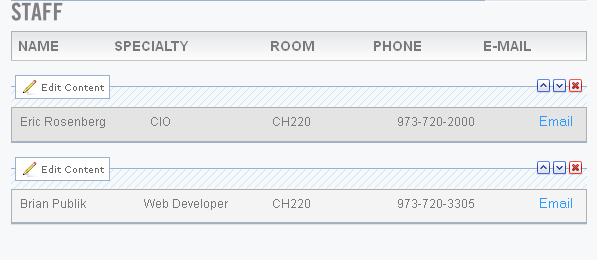
The end result will look similiar to this : | The end result will look similiar to this : | ||
[[image:Staff.PNG | [[image:Staff.PNG]] | ||
== Using the Contact Form HTML == | == Using the Contact Form HTML == | ||
Revision as of 10:30, 11 December 2012
The contact form can used as a stand alone piece of HTML code or as a template.
Using the Contact Form Template
First, create a new HTML page like normal.
When you are selecting the Template, start typing in "Contact" and you should see the Contact Form template like below.
After the page is created, go to the center column and start adding content like normal.
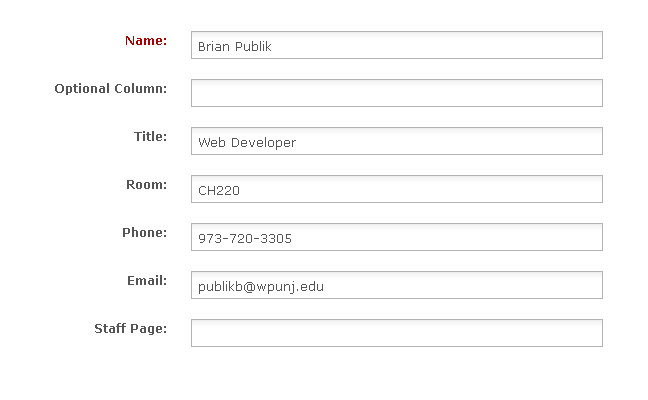
Instead of web page content, you will be presented with a form as follows :
Simply enter the person's contact information.
The end result will look similiar to this :