DotCMS-ContactForm: Difference between revisions
| Line 28: | Line 28: | ||
You will want to change the contact details to suite the person its for. | You will want to change the contact details to suite the person its for. | ||
<nowiki> | |||
<table> | <table> | ||
<tr> | <tr> | ||
| Line 51: | Line 53: | ||
</tr> | </tr> | ||
</table> | </table> | ||
</nowiki> | |||
[[Category:dotCMS]] | [[Category:dotCMS]] | ||
[[Category:help]] | [[Category:help]] | ||
Revision as of 10:39, 11 December 2012
The contact form can used as a stand alone piece of HTML code or as a template.
Using the Contact Form Template
First, create a new HTML page like normal.
When you are selecting the Template, start typing in "Contact" and you should see the Contact Form template like below.
After the page is created, go to the center column and start adding content like normal.
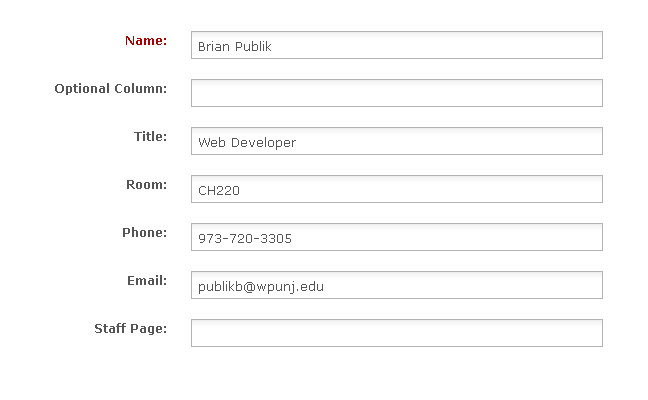
Instead of web page content, you will be presented with a form as follows :
Simply enter the person's contact information.
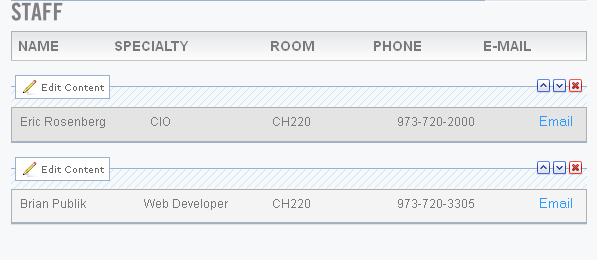
The end result will look similiar to this :
Using the Contact Form HTML
To use the HTML simply copy and paste the following into the CODE mode of the content editor.
You will want to change the contact details to suite the person its for.
<table>
<tr>
<td>
<p>Steve, Smith</p>
</td>
<td>
<p>Assistant</p>
</td>
<td>
<p>973-720-2000</p>
</td>
<td>
<form action="http://www.wpunj.edu/form/contact-form.dot" method="post" >
<input type="hidden" name="to" value="smiths@wpunj.edu" />
<input type="hidden" name="person" value="Steve, Smith" />
<input type="submit" class="contactSubmitButton" value="Email" name="submit" />
</form>
</td>
</tr>
</table>