Announcements - Campus wide: Difference between revisions
| (37 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:Announcement-email.JPG|300px|right|A typical daily announcement email]] | [[file:Announcement-email.JPG|300px|right|A typical daily announcement email]] | ||
== | ==How to submit Daily Announcements== | ||
The process for submitting Daily Announcements has transitioned to a newly redesigned Announcements system. | |||
As of June 21st 2021, Announcement requests should be entered using the WPU Announcement Submission Form located on the Employees tab in WPconnect under Information Technology - Resources. Announcements requests should no longer be created through the Helpdesk ticketing system. This form is only available on employee accounts. | |||
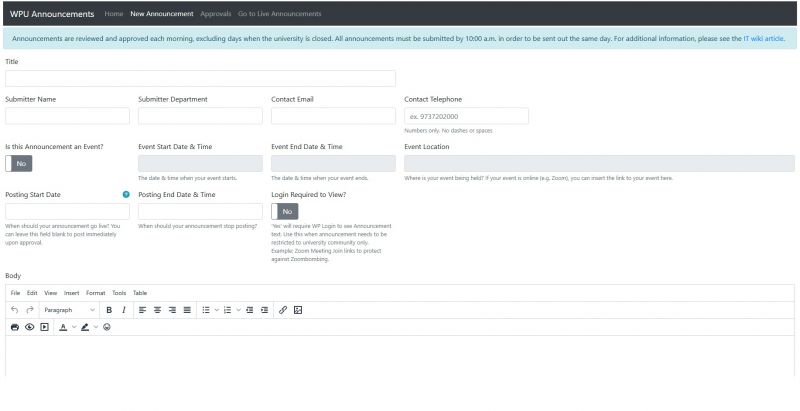
[[File:Announcements1.png]] | [[File:Announcements1.png]] | ||
| Line 28: | Line 28: | ||
==Important Notes== | ==Important Notes== | ||
# Announcements are sent Monday through Friday, daily, except during university holidays or when closed. Announcements also display in WPconnect until the announcement expires. | # Announcements are sent Monday through Friday, daily, except during university holidays or when closed. Announcements also display in WPconnect until the announcement expires. | ||
#Announcement '''Posting Start Date''' is the date the announcement is live in WPConnect. This is also the date the announcement is '''sent''' in the email. Announcements submitted after 10:00 am are posted the following business day. | |||
#Announcement '''Posting End Date & Time''' is when the announcement is no longer posted in WPConnect. | |||
# Announcements should be submitted only once, and will appear in the announcement email one time only. Regarding events where a "hold the date" announcement was submitted, one additional announcement, as the event gets closer, is permitted. | # Announcements should be submitted only once, and will appear in the announcement email one time only. Regarding events where a "hold the date" announcement was submitted, one additional announcement, as the event gets closer, is permitted. | ||
# Duplicate announcements submitted by multiple departments will appear from the department that first submitted the request. | # Duplicate announcements submitted by multiple departments will appear from the department that first submitted the request. | ||
| Line 35: | Line 37: | ||
# Students with requests that do not have a club, organizational, or academic affiliation should contact the Dean of Students (in the Vice President for Student Development's office) for consultation. | # Students with requests that do not have a club, organizational, or academic affiliation should contact the Dean of Students (in the Vice President for Student Development's office) for consultation. | ||
# Any announcement determined to be outside of WPUNJ business function of the submitter's department or organization may require approval from the respective Vice President's Office of the department submitting the request. | # Any announcement determined to be outside of WPUNJ business function of the submitter's department or organization may require approval from the respective Vice President's Office of the department submitting the request. | ||
# Many announcements are submitted erroneously without an attachment, only indicating time, place and nature of the event. Information Technology will send those out as is. '''''Please review and make sure that your announcement has the correct information - start and end time, place, and any attachments are included.''''' | |||
==Submitting Announcements on WPConnect == | ==Submitting Announcements on WPConnect == | ||
| Line 40: | Line 43: | ||
#Select '''New Announcement''' <div class="toccolours mw-collapsible mw-collapsed" style="width:150px">[[File:Announcement1.JPG |150px]]</div> | #Select '''New Announcement''' <div class="toccolours mw-collapsible mw-collapsed" style="width:150px">[[File:Announcement1.JPG |150px]]</div> | ||
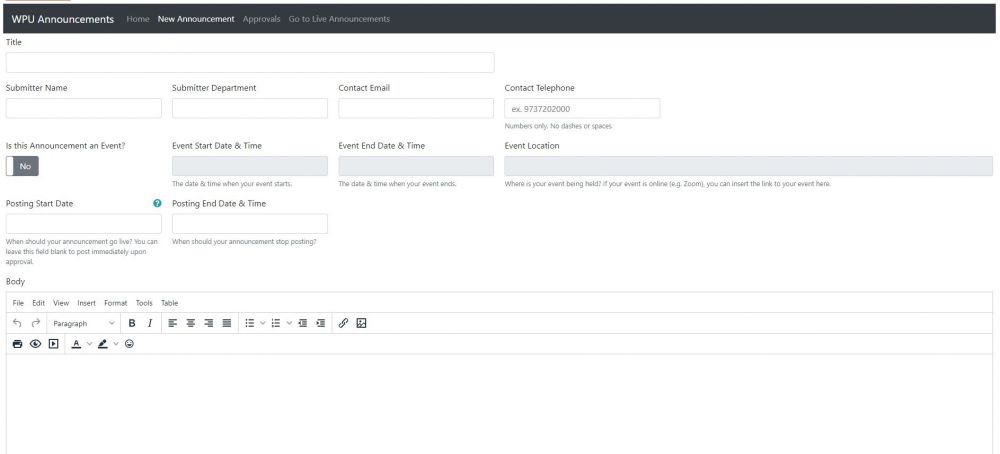
#Fill out form entirely. <div class="toccolours mw-collapsible innercollapse" style="width:1000px">[[File:Announcement2.jpg | 1000px]]</div> | #Fill out form entirely. <div class="toccolours mw-collapsible innercollapse" style="width:1000px">[[File:Announcement2.jpg | 1000px]]</div> | ||
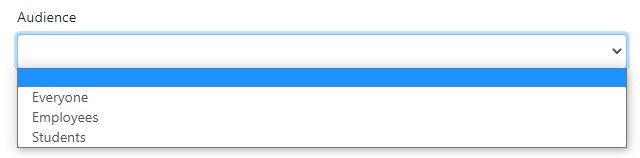
# | #Utilize the '''Audience''' dropdown to select who will see your announcement '''Students, Employees or Everyone'''. <div class="toccolours mw-collapsible mw-collapsed" style="width:1000px">[[File:Announcements-audience.jpg]]</div> | ||
#For more details on the image upload section, please see [[Announcements - Campus wide#Additional guidance on images for announcements|the additional guidance on images for announcements]] section of the announcement | |||
#Select '''Save Announcement As Draft''' if you are not ready to submit for approval. Click '''Save & Submit Announcement''' if you are ready to submit the announcement. <div class="toccolours mw-collapsible innercollapse" style="width:1000px">[[File:Announcements2.JPG]]</div> | |||
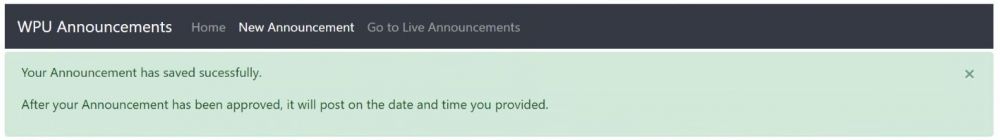
#If all required fields are completed, you will see a confirmation on next screen. <div class="toccolours mw-collapsible mw-collapsed" style="width:1000px">[[File:Announcements3.JPG | 1000px]]</div> | #If all required fields are completed, you will see a confirmation on next screen. <div class="toccolours mw-collapsible mw-collapsed" style="width:1000px">[[File:Announcements3.JPG | 1000px]]</div> | ||
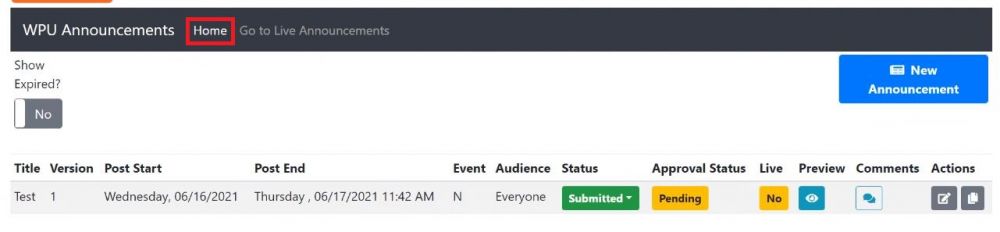
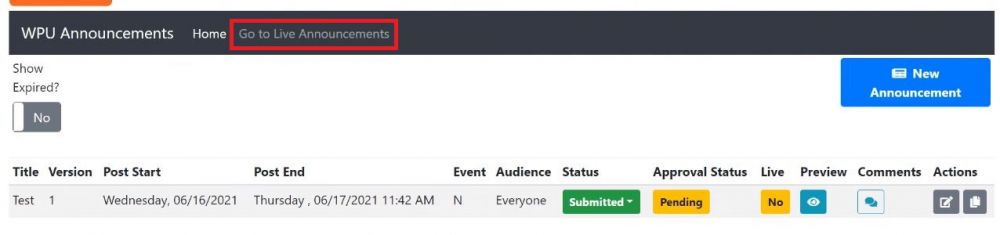
#You may need to adjust the Status of your announcement. Click '''Home''' at the top of Announcement form. <div class="toccolours mw-collapsible | #You may need to adjust the Status of your announcement. Click '''Home''' at the top of Announcement form. <div class="toccolours mw-collapsible innercollapse" style="width:1000px">[[File:Announcements4.JPG |1000px]]</div> | ||
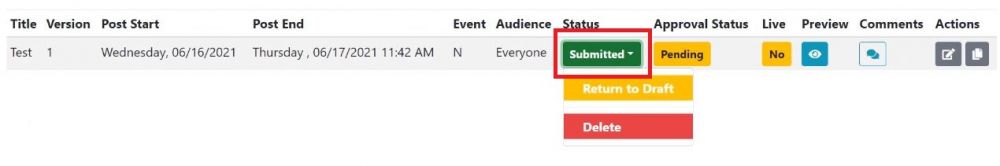
# | #Select '''Submitted''' to either Return to Draft or Delete your announcement. (Return to Draft allows you to continue to edit your announcement before it is submitted for review and approval. <div class="toccolours mw-collapsible mw-collapsed" style="width:1000px">[[File:Announcements5.JPG |1000px]]</div> | ||
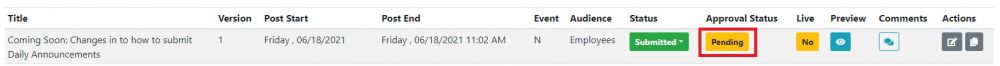
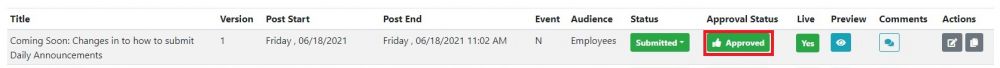
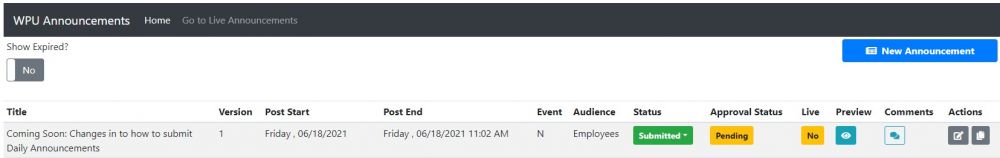
#Once approved, the '''Approval Status''' will change to '''Approved.''' <div class="toccolours mw-collapsible | #Once approved, the '''Approval Status''' will change from '''Pending''' to '''Approved.''' <div class="toccolours mw-collapsible innercollapse" style="width:1000px">[[File:Announcements6.JPG | 1000px]][[File:Annoucements-approved.jpg|1000px]]</div> | ||
#Click '''Go to Live Announcements''' to view all current announcements. <div class="toccolours mw-collapsible mw-collapsed" style="width: | #Click '''Go to Live Announcements''' to view all current announcements. <div class="toccolours mw-collapsible mw-collapsed" style="width:1000px">[[File:Announcements7.JPG |1000px]]</div> | ||
==Managing Announcements== | |||
[[File:Announcements-postings.jpg|1000px]] | |||
#You can manage your announcement utilizing the Status, Comments and Action items on the Announcements Home page. | |||
#The '''Edit''' button allows you to open the current version of your posting and change details, as well as submit the update for re-approval or edit and save to draft. The '''Copy''' button will allow you to copy the current posting, create a new posting and edit the previous announcement. '''Note:''' use the toggle at the top to view expired announcements <div class="toccolours mw-collapsible mw-collapsed" style="width:1000px">[[File:Annoucements-actions.jpg]]</div> | |||
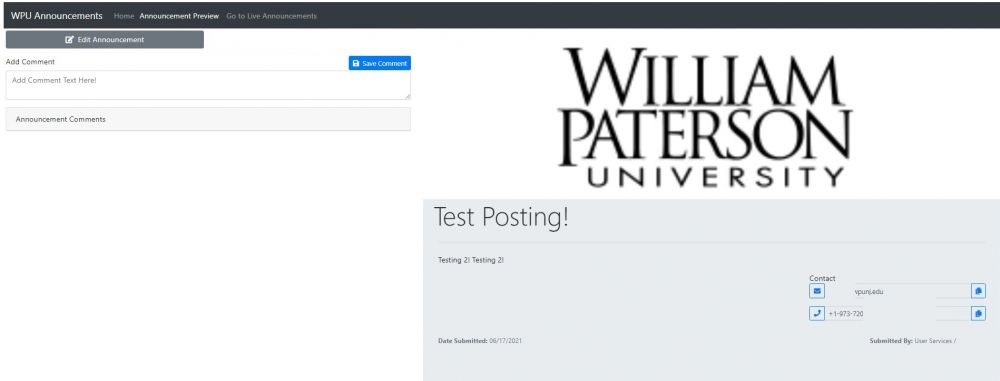
#The '''Preview''' button will take you to your announcement, for a preview that includes header image as well as display how the announcement page will look when approved. <div class="toccolours mw-collapsible innercollapse" style="width:1000px">[[File:Announcements-Preview.jpg|1000px]]</div> | |||
==Additional guidance on images for announcements== | |||
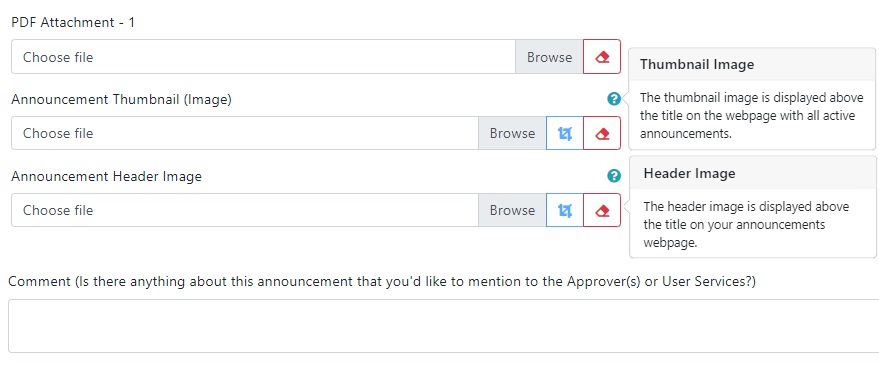
Announcements can now include a thumbnail image that will be displayed on the main announcements page. | |||
Each announcement can also have a header image at the top of the individual announcement details page. | |||
Both are in addition to the PDF attachment to include event details, flyer information, departmental announcements etc. | |||
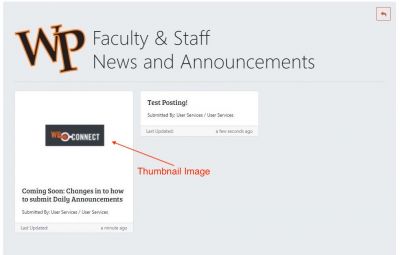
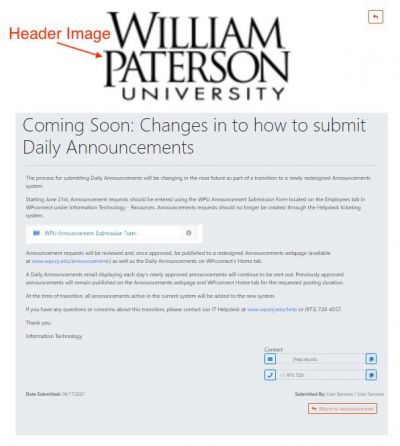
Here are examples of the thumbnail and header image locations. | |||
[[File:Announcements-main-page-example.jpg|400px]][[File:Announcements-example-posting.jpg|400px]] | |||
Upload image options are located below the Attachment section on the Announcement submission page. | |||
[[File:Announcements8.JPG]] | |||
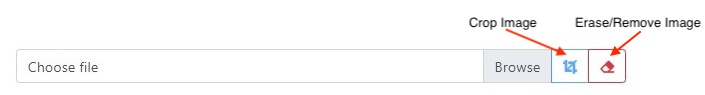
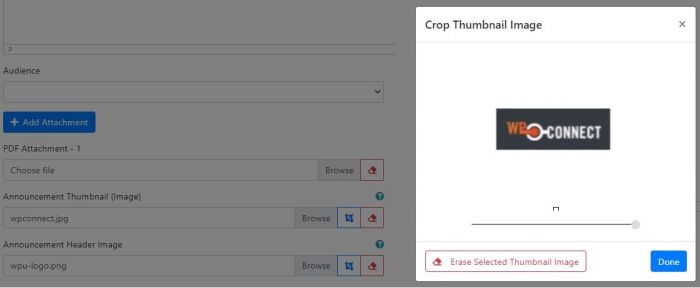
When selecting an image for the header or thumbnail please utilize the crop image button to preview your image | |||
[[File:Announcements8-crop-erase.jpg]]<br>[[File:Announcements8-crop-example.jpg|700px]] | |||
Thumbnail images should be 400px (w) x 300px (h), aspect ratio 4:3. The image could be larger (or smaller), but the most important part is to maintain the aspect ratio of 4:3. | |||
Header images should be 1200px (w) x 400px (h), aspect ratio 3:1. Again, the image could be larger (or smaller), but it should maintain the same aspect ratio of 3:1. | |||
Latest revision as of 14:45, 11 April 2024
How to submit Daily Announcements
The process for submitting Daily Announcements has transitioned to a newly redesigned Announcements system.
As of June 21st 2021, Announcement requests should be entered using the WPU Announcement Submission Form located on the Employees tab in WPconnect under Information Technology - Resources. Announcements requests should no longer be created through the Helpdesk ticketing system. This form is only available on employee accounts.
Announcement requests will be reviewed and, once approved, be published to a redesigned Announcements webpage (available at www.wpunj.edu/announcements) as well as the Daily Announcements on WPconnect's Home tab.
A Daily Announcements email displaying each day's newly approved announcements will continue to be sent out. Previously approved announcements will remain published on the Announcements webpage and WPconnect Home tab for the requested posting duration.
At the time of transition, all announcements active in the current system will be added to the new system.
If you have any questions or concerns about this transition, please contact our IT Helpdesk at www.wpunj.edu/help or (973) 720-4357.
Thank you.
Information Technology
Submitting Announcements
Prior to June 21st, requests were made using the Web HelpDesk ticket system. We have now transitioned to using the WPU Announcement Submission Form on WPconnect. This application can be found in the Information Technology Resources area of the Employee tab.
Important Notes
- Announcements are sent Monday through Friday, daily, except during university holidays or when closed. Announcements also display in WPconnect until the announcement expires.
- Announcement Posting Start Date is the date the announcement is live in WPConnect. This is also the date the announcement is sent in the email. Announcements submitted after 10:00 am are posted the following business day.
- Announcement Posting End Date & Time is when the announcement is no longer posted in WPConnect.
- Announcements should be submitted only once, and will appear in the announcement email one time only. Regarding events where a "hold the date" announcement was submitted, one additional announcement, as the event gets closer, is permitted.
- Duplicate announcements submitted by multiple departments will appear from the department that first submitted the request.
- All announcements must be submitted by 10:00 a.m. in order to be sent out the same day.
- If the announcement is coming from a group or club, the advisor/director of that group or club should submit the announcement.
- If the announcement is related to student research or academic work, the student's research advisor should be included in the request and approve posting.
- Students with requests that do not have a club, organizational, or academic affiliation should contact the Dean of Students (in the Vice President for Student Development's office) for consultation.
- Any announcement determined to be outside of WPUNJ business function of the submitter's department or organization may require approval from the respective Vice President's Office of the department submitting the request.
- Many announcements are submitted erroneously without an attachment, only indicating time, place and nature of the event. Information Technology will send those out as is. Please review and make sure that your announcement has the correct information - start and end time, place, and any attachments are included.
Submitting Announcements on WPConnect
- Visit the Employees tab and search for or click on the WPU Announcement Submission Form (found in the Information Technology Resources section.)
- Select New Announcement
- Fill out form entirely.
- Utilize the Audience dropdown to select who will see your announcement Students, Employees or Everyone.
- For more details on the image upload section, please see the additional guidance on images for announcements section of the announcement
- Select Save Announcement As Draft if you are not ready to submit for approval. Click Save & Submit Announcement if you are ready to submit the announcement.
- If all required fields are completed, you will see a confirmation on next screen.
- You may need to adjust the Status of your announcement. Click Home at the top of Announcement form.
- Select Submitted to either Return to Draft or Delete your announcement. (Return to Draft allows you to continue to edit your announcement before it is submitted for review and approval.
- Once approved, the Approval Status will change from Pending to Approved.
- Click Go to Live Announcements to view all current announcements.
Managing Announcements
- You can manage your announcement utilizing the Status, Comments and Action items on the Announcements Home page.
- The Edit button allows you to open the current version of your posting and change details, as well as submit the update for re-approval or edit and save to draft. The Copy button will allow you to copy the current posting, create a new posting and edit the previous announcement. Note: use the toggle at the top to view expired announcements
- The Preview button will take you to your announcement, for a preview that includes header image as well as display how the announcement page will look when approved.
Additional guidance on images for announcements
Announcements can now include a thumbnail image that will be displayed on the main announcements page. Each announcement can also have a header image at the top of the individual announcement details page. Both are in addition to the PDF attachment to include event details, flyer information, departmental announcements etc.
Here are examples of the thumbnail and header image locations.
Upload image options are located below the Attachment section on the Announcement submission page.
When selecting an image for the header or thumbnail please utilize the crop image button to preview your image
Thumbnail images should be 400px (w) x 300px (h), aspect ratio 4:3. The image could be larger (or smaller), but the most important part is to maintain the aspect ratio of 4:3.
Header images should be 1200px (w) x 400px (h), aspect ratio 3:1. Again, the image could be larger (or smaller), but it should maintain the same aspect ratio of 3:1.